A selector describes any dashboard element that supports a selection change event. Since they support events, selectors can trigger actions. The list element and operational layers on a map can be considered selectors because you can select rows on a list, and you can select features from the operational layers shown on a map.
There are other selector types that can only be added to the header and side panel elements. These include the category, number, and date selectors. You add a selector to a header or side panel by hovering over it and clicking Add category selector  , Add number selector
, Add number selector  , or Add date selector
, or Add date selector  .
.
On the Selector tab of the selector's configuration, you can specify properties specific to that selector type, such as how it's displayed. On the Actions tab, you can specify the actions to be triggered by the selector.
Note:
The amount of space selectors occupy in a panel can differ depending on how they are configured. Some selector presentation modes and display types are not possible on a header because it has a fixed height. If you can't configure a selector a particular way on a dashboard header, try adding the selector to the side panel or choosing a different selector configuration.
You can choose the presentation mode for a selector to either be Inline, Accordion, or Dropdown. For Inline presentation mode, your selector is always displayed. The Accordion and Dropdown presentation modes allow users to expand and collapse the selector's display. Optionally, you can choose to include an icon next to the selector label.
After a selector has been added, you can change its settings by hovering over it and clicking the Configure element button  . You can also change the order in which selectors appear in the side panel or header by clicking the Move buttons.
. You can also change the order in which selectors appear in the side panel or header by clicking the Move buttons.
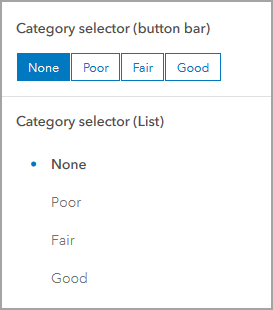
Category selector
You can base the categories in a category selector on a list of static values, features, or summary statistics that are calculated at run time. You can use category selectors with categories derived from features to apply a spatial filter.

For a category selector, if you choose the Inline presentation mode, you can choose whether your categories are displayed as a list or as a button bar. Accordion and Dropdown presentation modes display the categories as a list. You can also choose whether users can select a single category or multiple categories simultaneously by adjusting the Selection setting. For single category selection, you can enable the None option toggle button, which adds None as a category in the selector, allowing you to have nothing selected.
You can choose the enable the Show filter toggle button to allow users to filter the list of categories when making selections. When multiple selections are enabled, users can click the Show selected button next to the filter to narrow the category list to only show the selected categories.
If your selector is based on grouped values, the categories are automatically generated based on the field names in your data. You can change the display label for a category in the Data tab and clicking +Override, entering the category you want to change, and clicking Add. When your category is added, you can change its label. Optionally, you can click Load categories to add all the categories at once and change their labels.
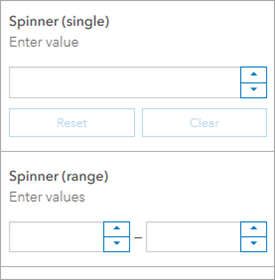
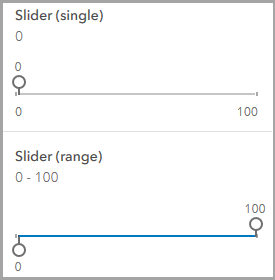
Number selector
You can base a number selector on a single fixed value or a numeric range. You can choose for dashboard users to select values using a number spinner, slider, or a combination of both. When both are chosen, users can input values using either the number spinner or the slider.


When configuring the spinner display type, you can choose to include value limits, and use the Increments option to specify the increments for the spinner values. For the slider display type, a minimum and maximum value are required. You can also choose to use the Precision option to specify the number of decimal points for the slider's values.
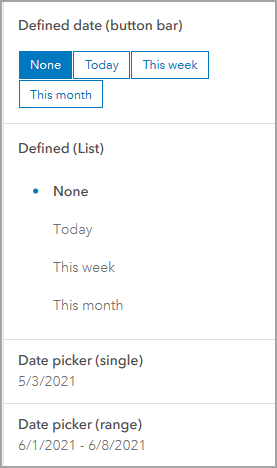
Date selector
You can configure a date selector to show predefined date and time options, a date and time picker, or a combination of both.

For date selectors with predefined options, you can display the date and time options as either a list or button bar. You can enable the None option toggle button to include a None option, allowing no date to be selected. You can also specify whether the first or last option is selected by default.
For date selectors that display the date picker, you can specify whether the users can choose a single date or range of dates, whether to include a time field, and any default values for the date picker.
When a combination of predefined options and a date picker is used, each option has its own tab. You can modify the tab label, along with the default option. The same configuration options are available for each type as when the selector only contains one type.